
今天會帶大家建立第一個使用Onsen UI框架的web app,需要先進行一些前置作業如下:
前面幾天已經帶大家建立最基本的開發工具Atom、Python3、NotePad++、chrome調試。
三個重點:
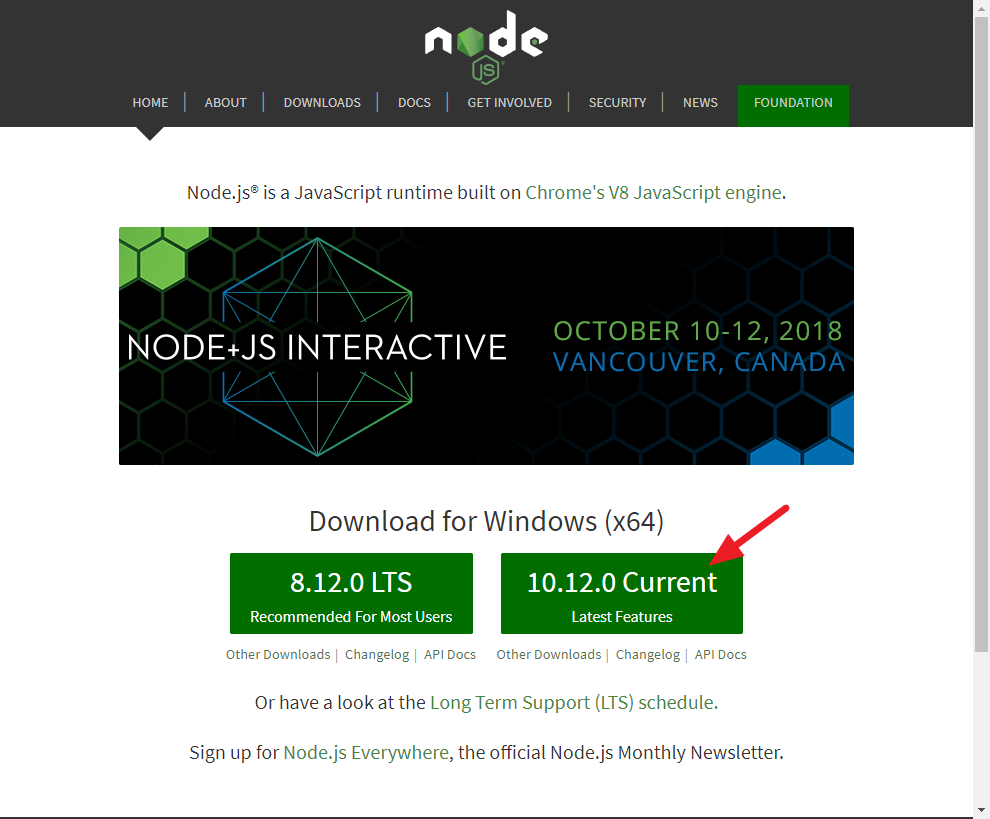
進入node.js官網下載並安裝。
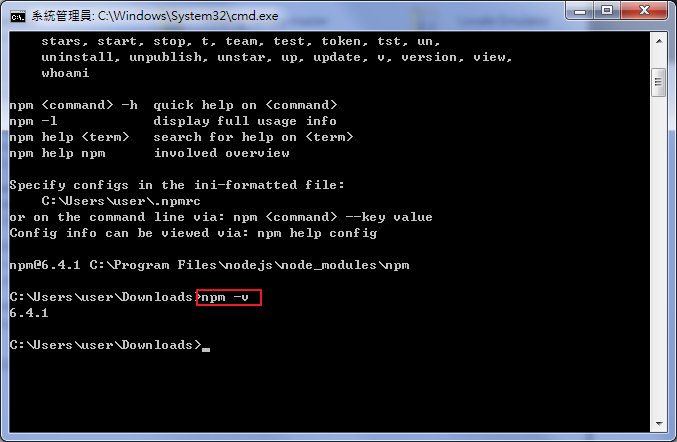
進入cmd執行指令 npm -v 確認是否安裝完成及版本號。
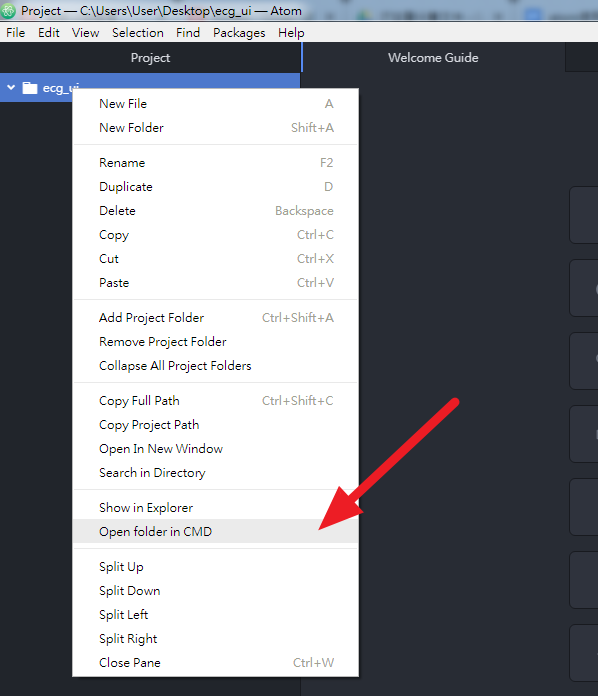
先建立一個自己的資料夾,這邊資料夾名稱為ecg_ui(讀者可以自行取名),接著開啟cmd輸入命令指令,(這個功能是從套件安裝的)。
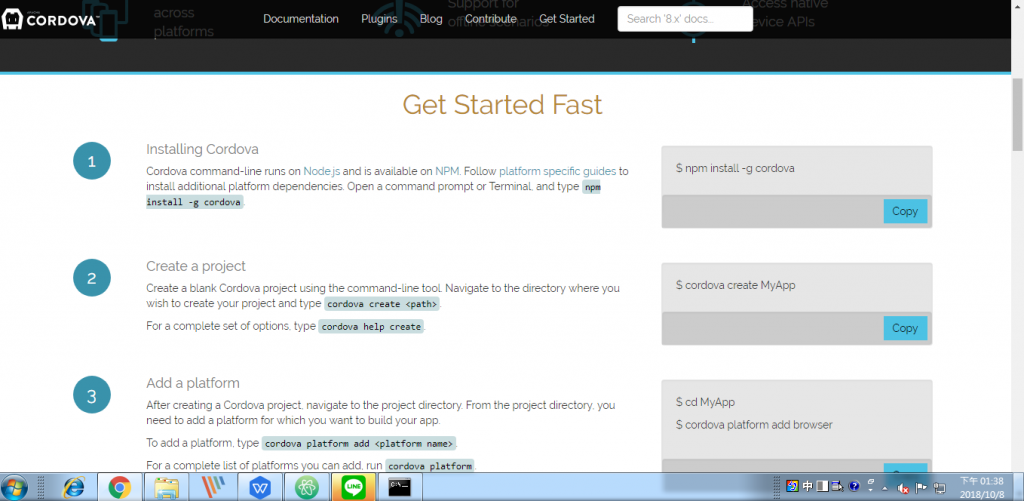
由cordova官方快速開始文件 進行建置

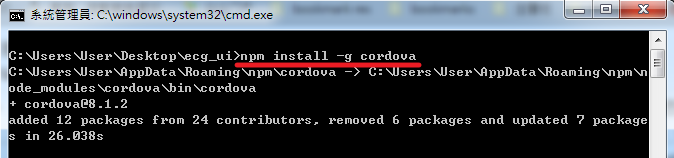
$ npm install -g cordova

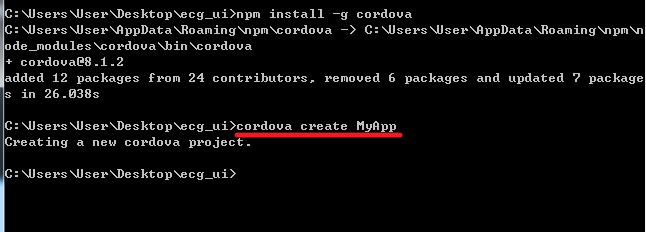
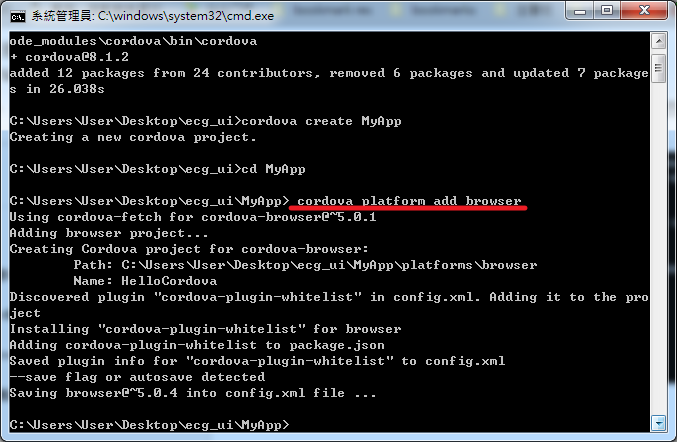
$ cordova create MyApp

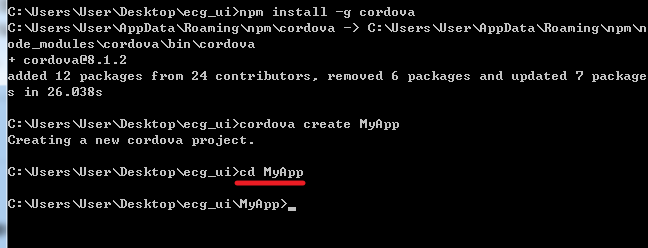
$ cd MyApp
輸入 cd M按下鍵盤tab可以快速填字 完成 cd MyApp
$ cordova platform add browser

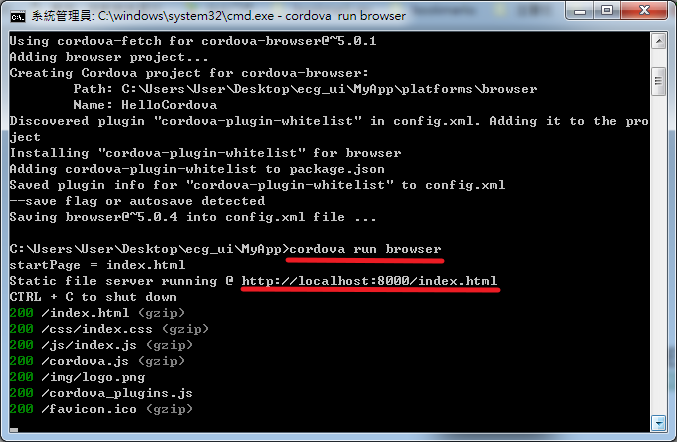
$ cordova run browser
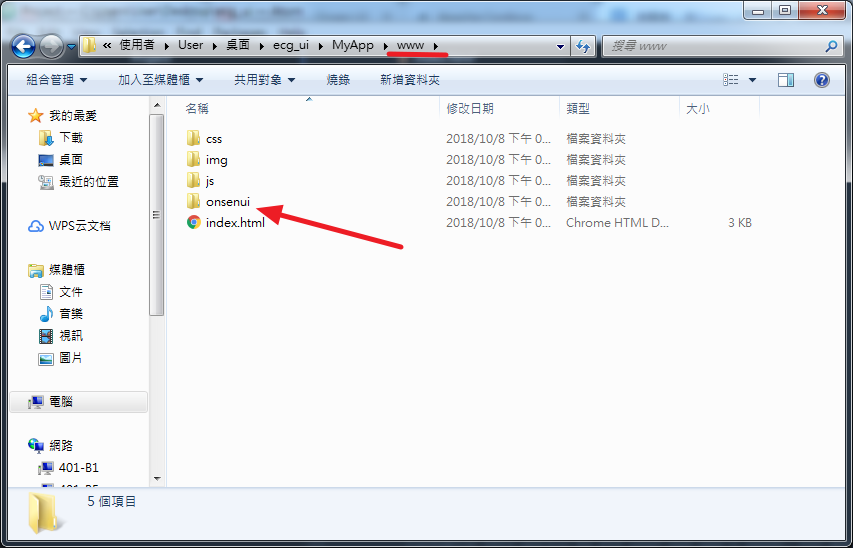
會顯示出web app的網址,這個步驟做完,通常會自動跳出顯示第一個cordova web,如果沒有,請自行貼上如下圖網址。

第一個cordova web app完成

上述的步驟
非常重要,這是必須要熟悉的cordova打包操作,日後操作android app或是ios app也是相同的方法,而上述的步驟稱之為第三方打包。
透過前面的第二步驟,了解cordova的運行流程後,即可透過相同流程與不同指令建立其他應用程式。

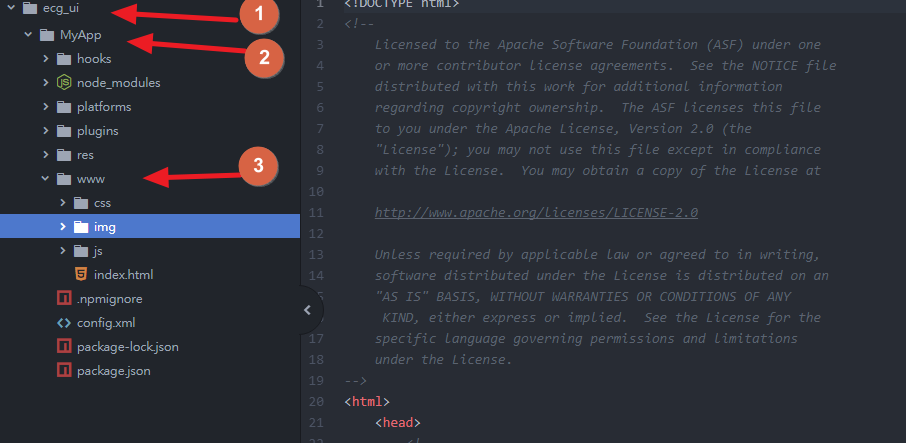
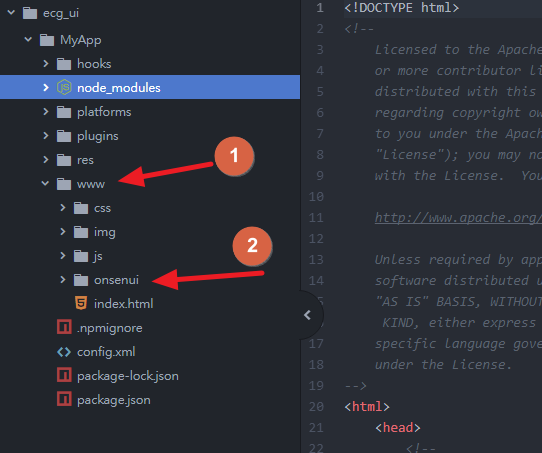
紅色號球1:ecg_ui為一開始自訂的專案資料夾。紅色號球2:MyApp為透過cordova create指令建立的專案資料夾。紅色號球3:www為app建置資料夾,所有的編輯與更動都在這個資料夾進行。
注意:所有操作都要在www資料夾下,透過cordova指令,會將www資料夾自動幫我們打包成第三方的app(web app,android app,ios app)的配置設定。
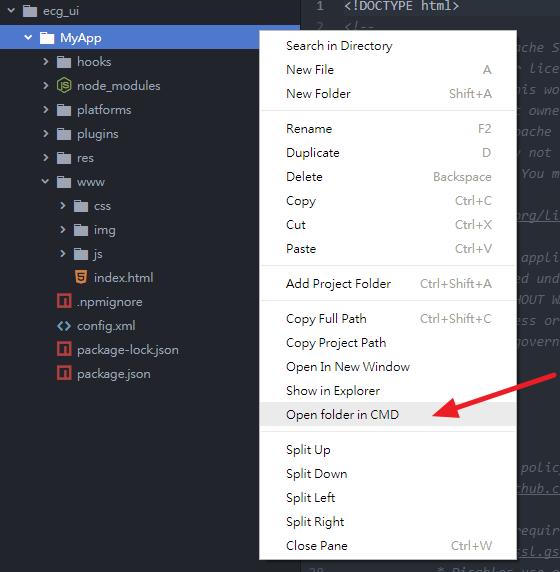
請先在MyApp資料夾下開啟CMD
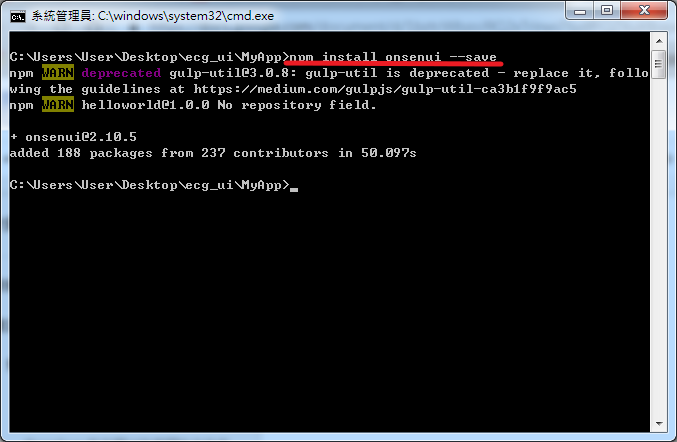
透過npm 安裝Onsen UI的套件庫
$ npm install onsenui --save

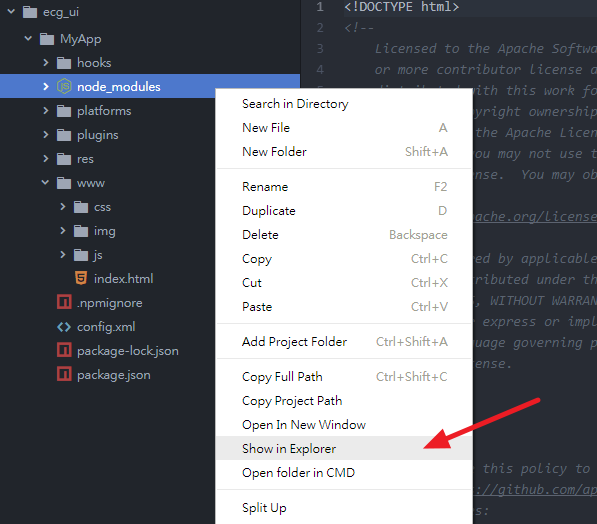
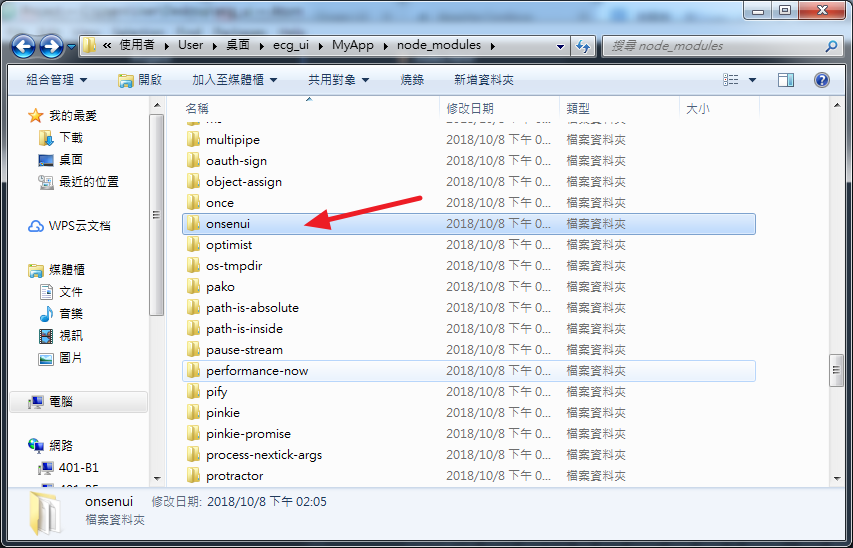
到node_modules資料夾下找到onsenui

複製並貼到www資料夾下

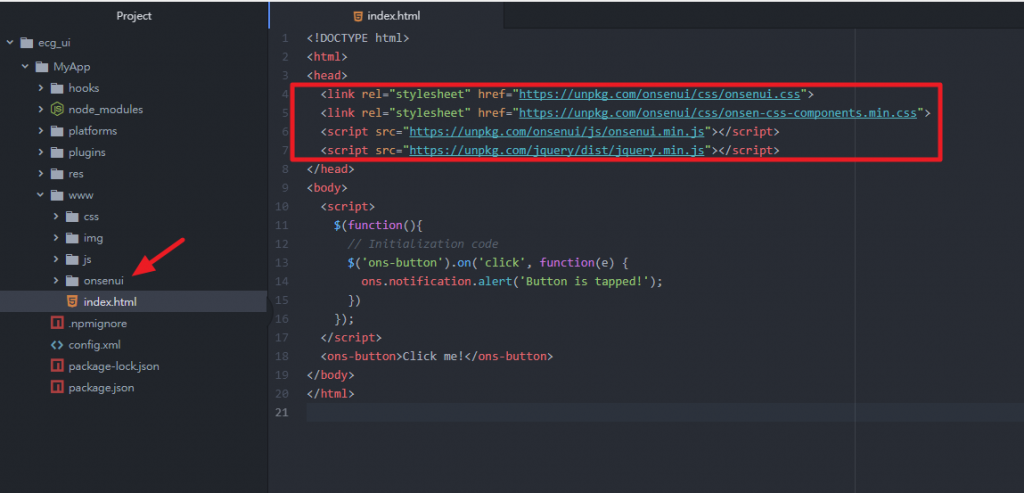
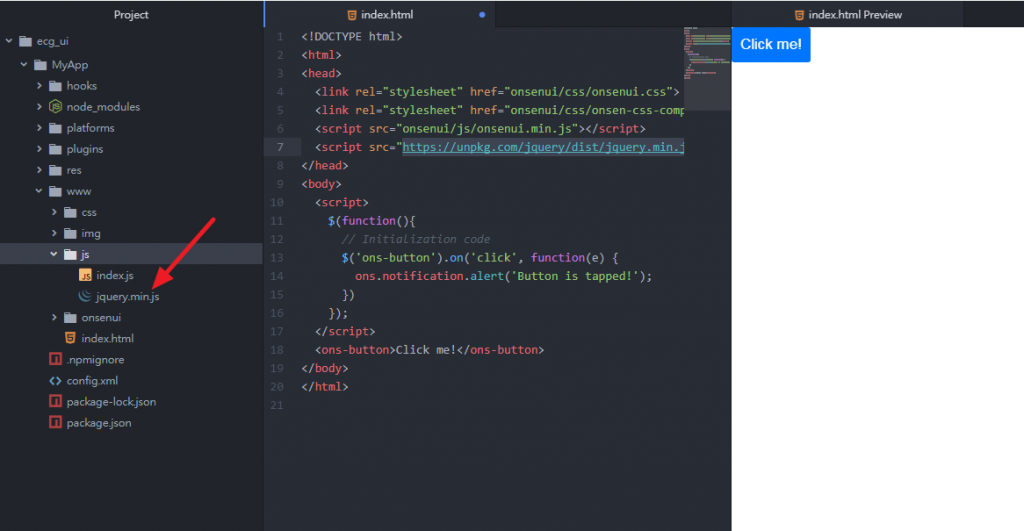
在Atom資料夾樹查看,onsen資料夾已經加入了
這邊放上官方的文件連接與簡單的使用說明,注意都是全英文的,不過別怕,你可以使用google大神翻譯,最好的方式是中英文交雜閱讀,先大略讀過一下中文,再用英文會比較好理解,黑修斯是直接看英文,太多生字才會翻中文理解一下,再切回英文。

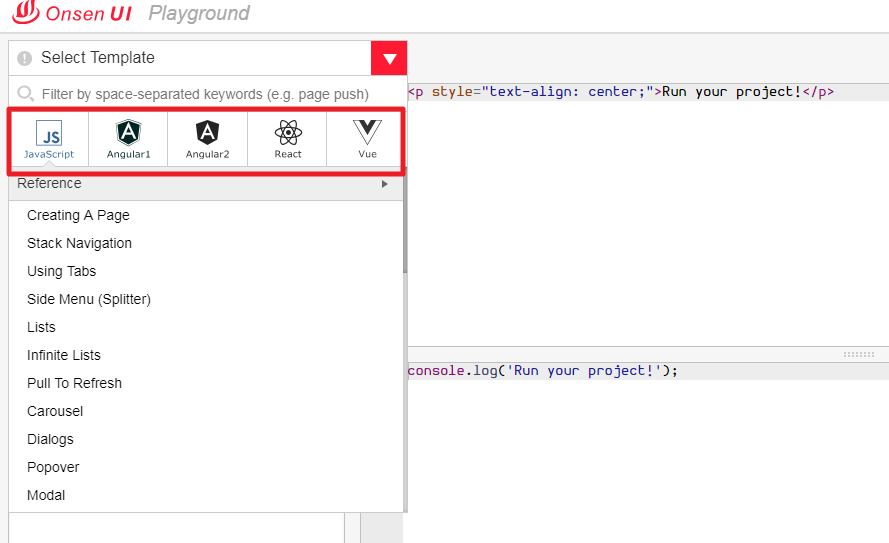
進入Playground後,點擊按鈕,可以查看各種框架與onsen ui綁定的範例程式。
這也是為什麼黑修斯推薦大家學習並使用onsen ui,它從第一代是指配合angular.js,到第二代只使用原生JavaScript來建置,以便配合不同的框架,其實是避免被單獨的框架綁架

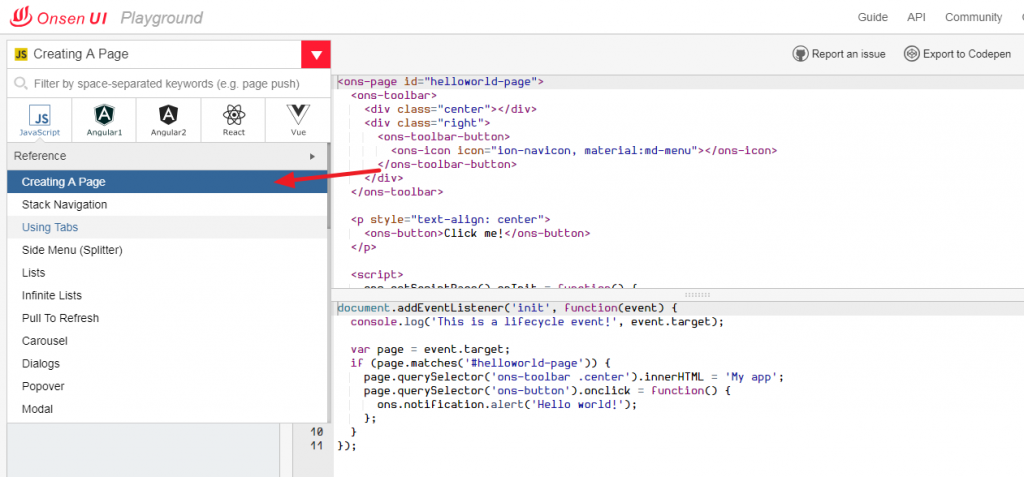
選擇第一個JS範例,這邊使用原生javaScript是因為所有的javaScript套件庫都是基於javaScript產生的,也就是說市面上的angular.js、vue.js...等.js套件都是javaScript寫出來的,因此很多人說!!你最應該學好的其中一種程式語言叫做javaScript。

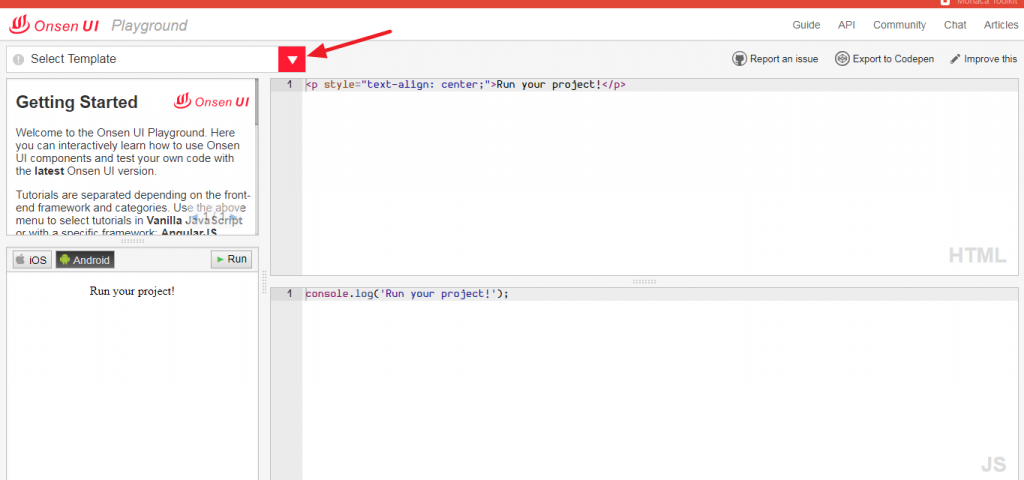
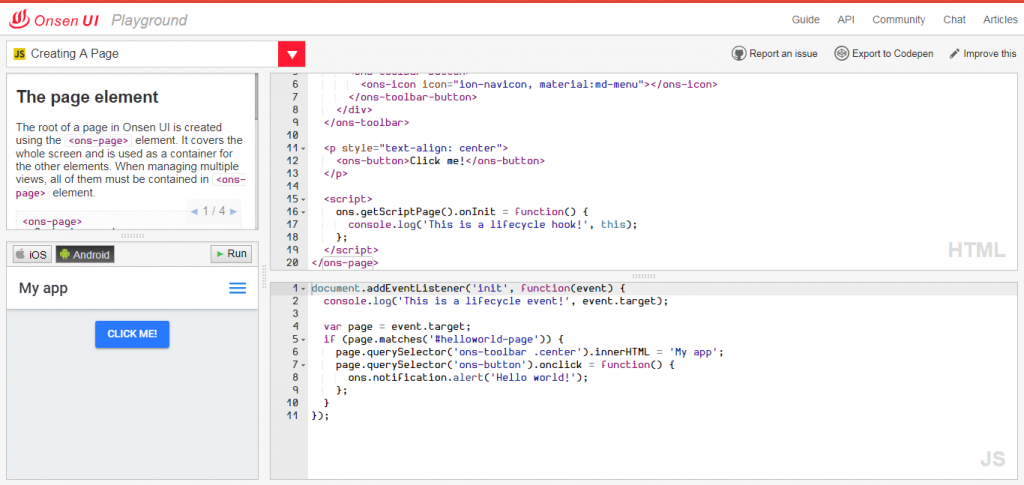
進入範例後,如下圖示有三個視窗(HTML、JS、即時框架顯示):
由於在playground中已經先將框架綁定好,方便使用者線上操作,但是現在需要在本機端的Atom編輯器中綁定,才能在本機端執行。
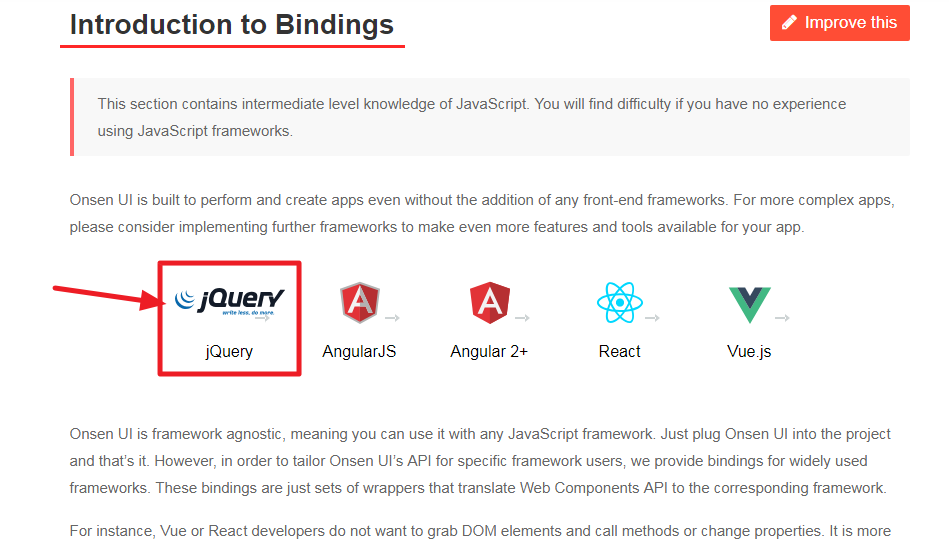
另外,也可以參考官方文件綁定參考Bindings
這邊帶大家操作一次
將範例程式複製下來到atom中的index.html。
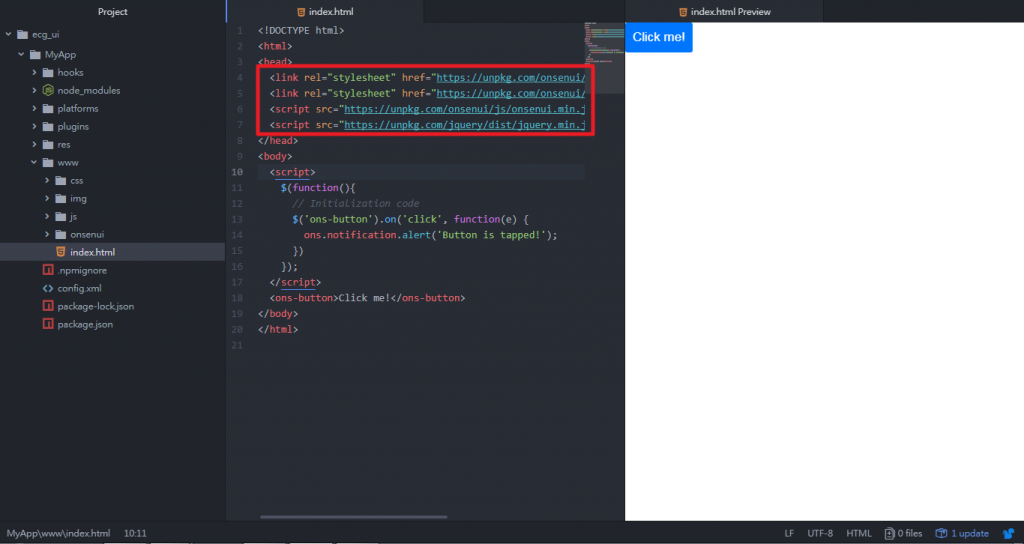
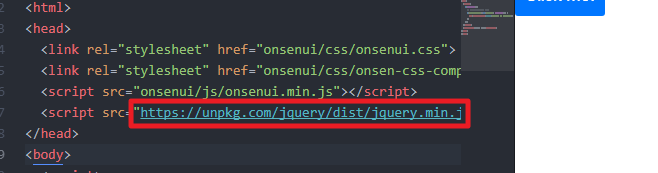
紅色框中,目前是透過網路的方式綁定,我們要改成本地端的方式。

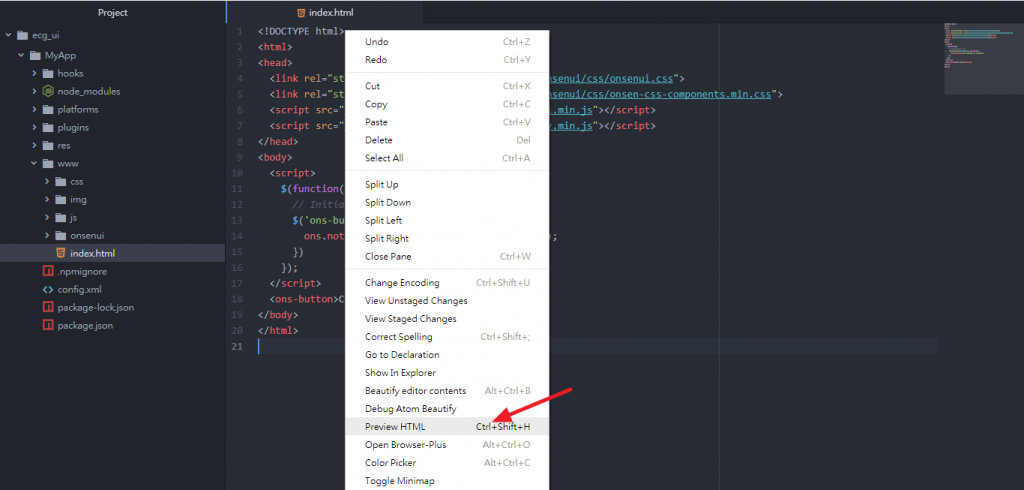
使用preview HTML瀏覽(preview HTML 為Atom套件,需安裝)
右手邊將會出現瀏覽視窗,即時顯示我們更改的程式碼。
將路徑改為本地端(若沒有onsenui資料夾,請參考本文 第三步)
原本的程式碼:
<link rel="stylesheet" href="https://unpkg.com/onsenui/css/onsenui.css">
<link rel="stylesheet" href="https://unpkg.com/onsenui/css/onsen-css-components.min.css">
<script src="https://unpkg.com/onsenui/js/onsenui.min.js"></script>
<script src="https://unpkg.com/jquery/dist/jquery.min.js"></script>
要更改為如下:
<link rel="stylesheet" href="onsenui/css/onsenui.css">
<link rel="stylesheet" href="onsenui/css/onsen-css-components.min.css">
<script src="onsenui/js/onsenui.min.js"></script>
<script src="js/jquery/dist/jquery.min.js"></script>
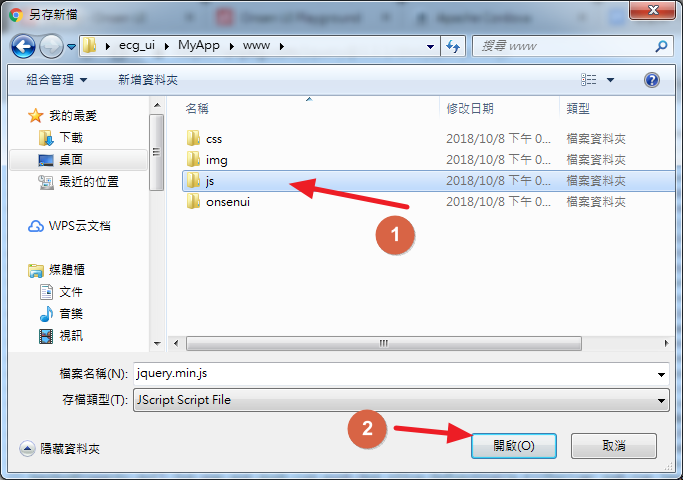
要特別注意第四個jquery,需要到https://unpkg.com/jquery/dist/jquery.min.js,下載至www資料夾中的js資料夾中,才能引入使用。
下面將帶大家操作一次,將jquery下載至www資料夾中的js資料夾中:
下載完成,會在atom資料夾結構樹中看到jquery.min.js,最後修改路徑引入即可。
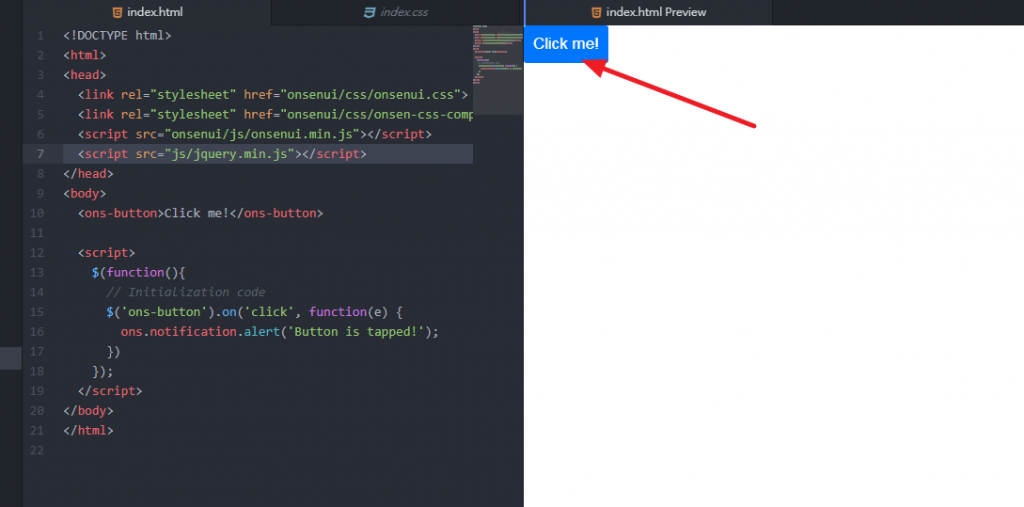
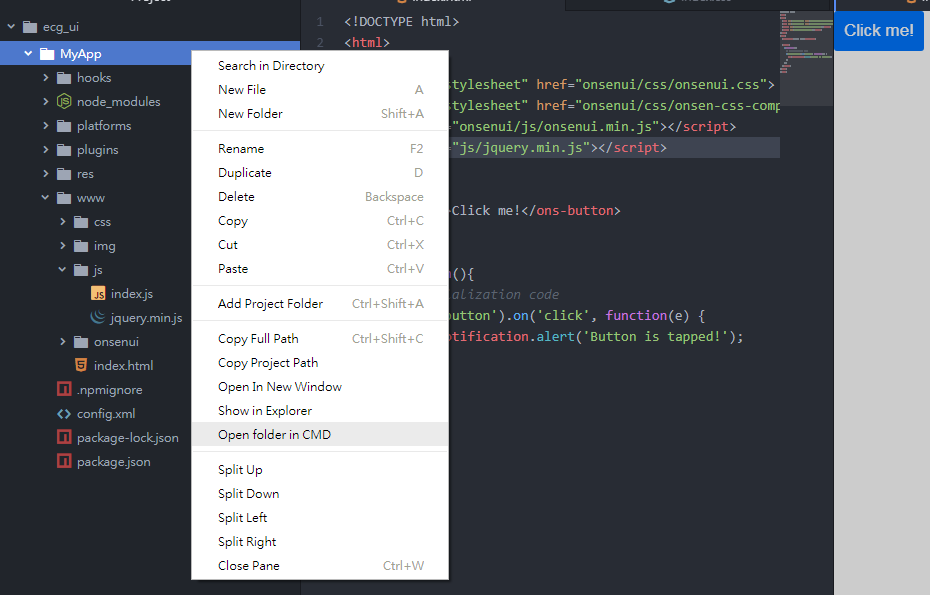
更改路徑即可。

圖中路徑更改如下:
<script src="js/jquery.min.js"></script>
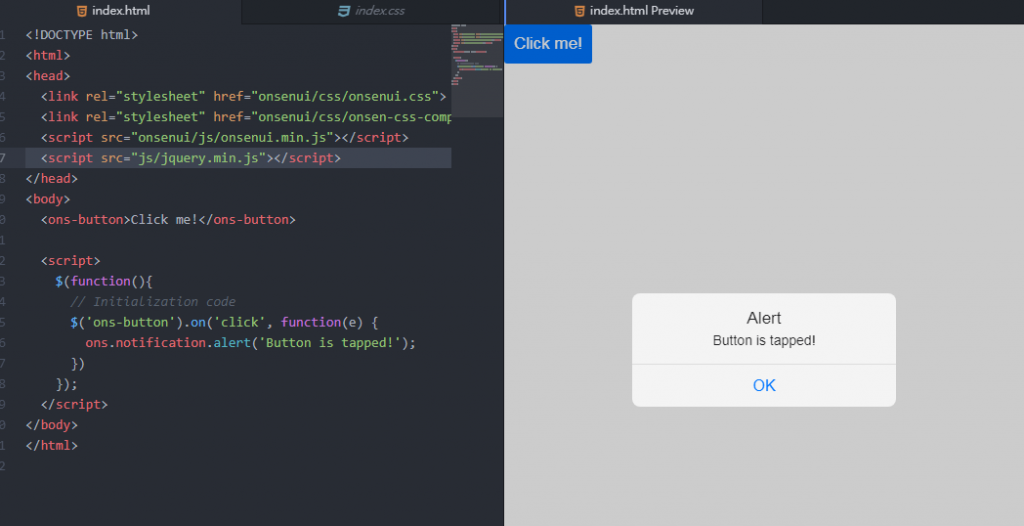
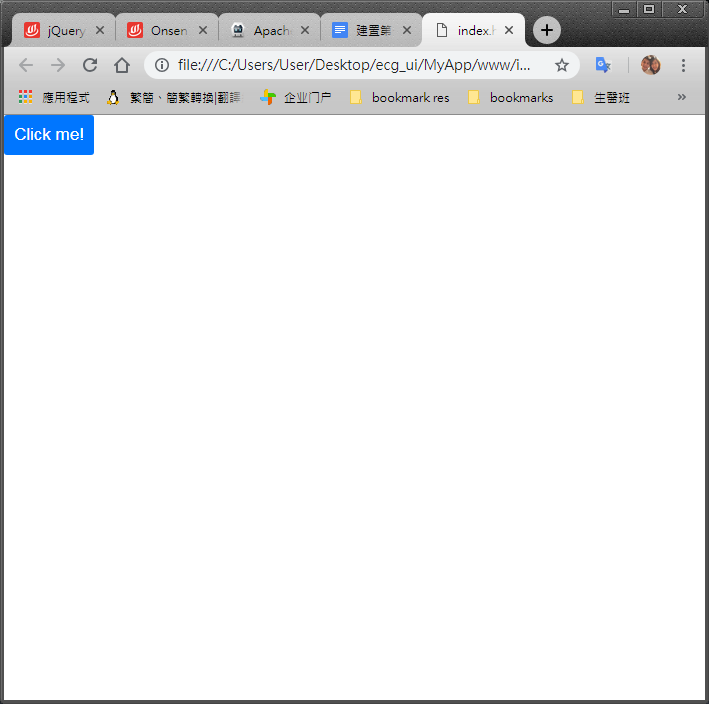
本地端加載完成的結果,請按下click me!
會跳出如下視窗的alert特效

建置指令
$ cordova build
執行指令
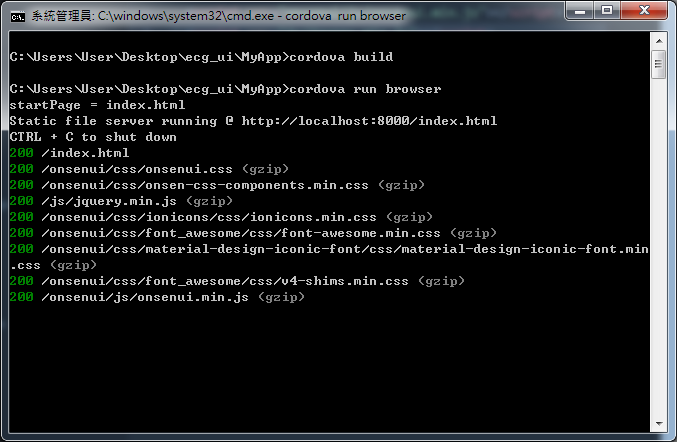
$ cordova run browser
最後如下圖:
最後會看到如atom瀏覽器上的結果:
大概前面一周都還是在開發工具建置與環境建置,思索了很久要如何呈現文章與30天的流程,最終決定先帶大家走個一整個系統架構,讓大家心中有一張地圖,再慢慢探索其中奧妙,所謂的見林再見樹,請大家繼續期待日後的文章。
